【お問い合わせフォーム生成】
Contact Form 7
すでに何度かご紹介していますが、WordPressでフォーム生成といえばのこれ!といった定番プラグインです。単なる「お問い合わせ」だけでなく、「アンケート」の作成も可能です。

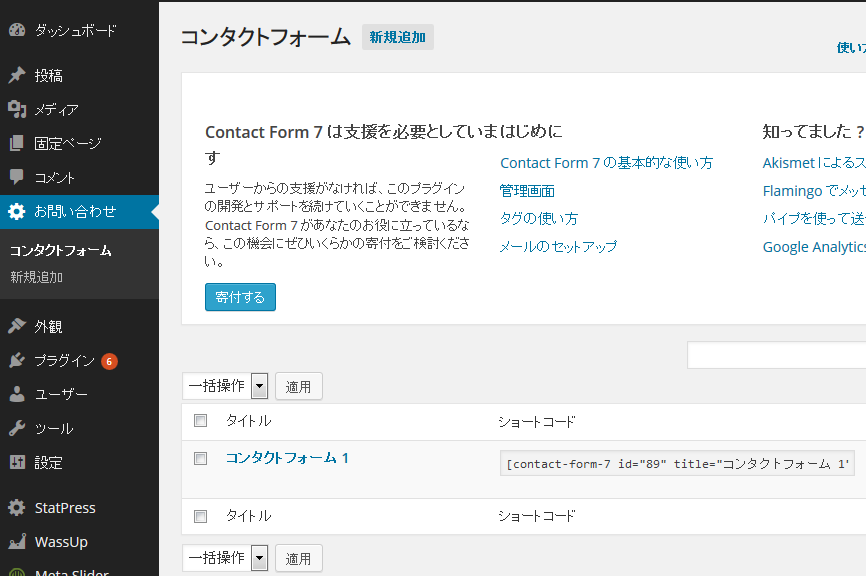
プラグインをインストールしますとダッシュボードに「お問い合わせ」という項目が出来ますので、そこの「コンタクトフォーム」を見ますと、初めの状態から「コンタクトフォーム 1」というデフォルトのフォームがあります。
[contact-form-7 id=”1234″ title=”コンタクトフォーム 1″]
こんな感じのショートコードができてますので、これを固定ページなどに貼り付けるだけで問い合わせフォームが完成します。
もちろんカスタマイズも可能ですし、「新規追加」で新しいフォーム作れば複数のフォームを作ることも可能です。
また、先ほどできた「コンタクトフォーム 1」もメールの宛先設定だけは自分の物に設定しないといけません。
フォームの見た目のカスタマイズは、HTMLの構文をご存じの方はいろいろ出来るのが『Contact Form 7』の特徴ですが、反面ご存じでない場合は少々分かりづらいかもしれません。
ですが、メールの宛先設定さえしてしまえば、見た目部分はデフォルト設定のままで「お問い合わせフォーム」としては十分機能しますので、ひとまず作る分には大丈夫だと思います。
まずは連絡先を作っておきたい、Google AdSense などの審査を通るためにひとまず「お問い合わせフォーム」が必要!なんて場合でも、このプラグインが一番楽だと思います。
ただ、メールの宛先を設定しても、使うメールアドレス宛先とサーバーの組み合わせによっては、これだけではメールが送信されていない場合があります。こういう場合はプラグイン「WP-Mail-SMTP」も併せてどうぞ。
『Contact Form 7』でメールを送信できないときの対処法
また、『Contact Form 7』は、定番プラグインなだけに、スパムが来やすいのが欠点といば欠点です。ですが、簡単な対処方法があります。