数が少ないので気づいてなかったのですが、chromeさんでサイトを見ると、URL欄の右端にちっさく赤い✕印が!
![]()
これです(右端、ブックマークのお隣にひっそりと出ます)↑
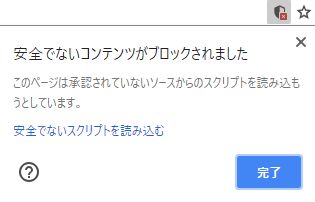
なんだろうと、クリックしてみると、「安全でないコンテンツがブロックされました」「このページは承認されていないソースからのスクリプトを読み込もうとしています」とのこと。

えっ、なにそれ。
特にあやしいスクリプトは使ってないはずなのですが、出ています。調べてみたところよくあるのが、サイトをSSL化したにも関わらず、SSL化されてないものがサイトに混在してるときにされる警告らしいです。
ちなみに、一応強行突破して読み込むこともできますが、
![]()
SSL非対応になったことがどどーんと表示されます。
調べ方
幸い、chromeさんの「その他のツール」>「デベロッパーツール」で場所を調べられるようになってますので、「デベロッパーツール」の「Console」を見てみると、該当箇所が赤字でハイライトされて出てきます。
どうやらうちのサイトですと、
- WordPressの機能でSSL化されてないhttpのサイトを呼び出してる場合
- 昔に貼ったamazonアソシエイトへのリンクがSSLに対応してない場合
こういうところで発生してました。
対処法
ということで対処。WordPressでの呼び出し機能は使わないしかないですね。おとなしくURLを貼り直します。
amazonアソシエイトのほうは、新しくコードを作り直せば、対応したものが生成されますので、それに貼り直せばOKでした。
まとめなようなもの
気軽にSSL化したものの、地味なところで問題が起こったりするもんなんのですね。AdSenseなどでも古いコードを使ってると同じことが起こるようですのでご注意を。
